轴网标头,不同于一般的族,他是一个复合的嵌套族:由轴网族和轴网标头族组成;轴网本身是系统族,不可载入,因此需要调节样式和大小还需要单独修改标头族。
今天来了解一下如何修改轴网表头的样式和大小。
1.修改轴网样式
首先我们尝试修改轴网的“类型属性”来修改其颜色等样式:

当我们修改完颜色后会发现只有轴线部分的颜色发生了变化:

这正如我们所说的轴网标头族的复合影响而产生的。
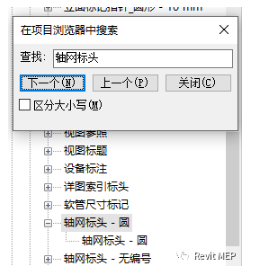
因此,我们在“项目浏览器”中找到对应的族(注释符号族比较多,可以通过右键搜索快速查询):

右键族名称,然后打开族进行编辑:
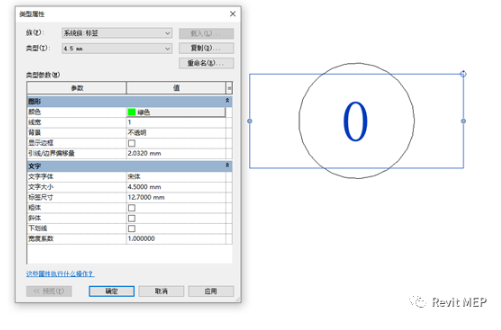
1)选中“文字标签”修改其“类型属性”中的颜色:

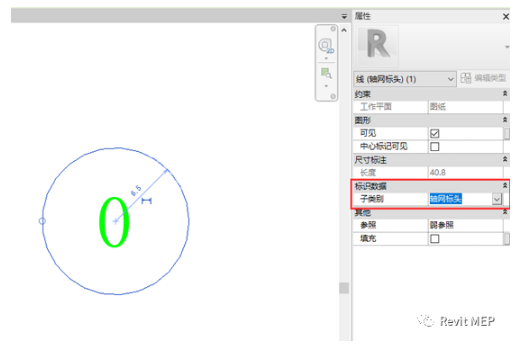
2)选中标头圆圈符号,查看其子类别为“轴网标头”:

回到“项目”中去(注意这里不是直接在族中修改),
在“管理”中找到“对象样式”:

找到注释对象中“轴网标头”的子类别,修改其样式:

经过这样3个级别的修改,我们终于达到了修改轴网颜色的效果了!

当然我们还可以通过图元替换、视图样式、过滤器等等方法来修改,但这些都是针对视图的,并不是正规的解决方法,所以并不是我们最推荐的。
2.修改轴网标头大小
我们再次打开刚才的“轴网标头”族,
Revit自带的项目样板中,轴网标头族的尺寸标注显示没有开;
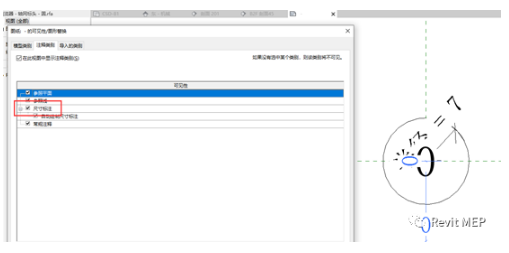
因此打开可见性管理(快捷键VV),在“注释类别”中显示“尺寸标注”:

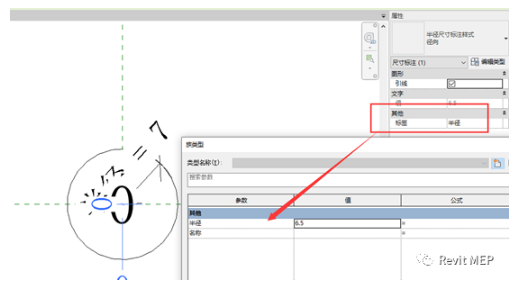
查看其族类型参数:

可以发现圆圈的半径以及关联了类型参数“半径”,因此调节半径参数就能调整轴网标头的圆圈符号大小了。

这里我们建议新建一个族类型,而不是直接修改,便于复用:

调整文字标签就较为简单了,选中文字标签修改“文字大小”,同样我们建议复制新建一个族类型,便于复用:

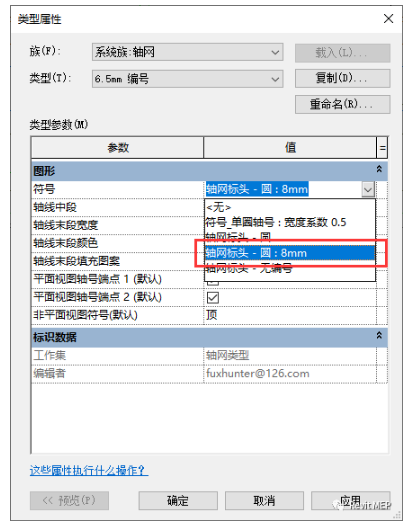
注意:因为轴网是嵌套族,回到项目中,我们还需要在“轴网”族中选择“符号”类型至我们刚才创建的类型:

这样就大功告成了,是不是感觉又学到了很多东西呢?
转载请注明来源本文地址:https://www.tuituisoft/blog/14666.html