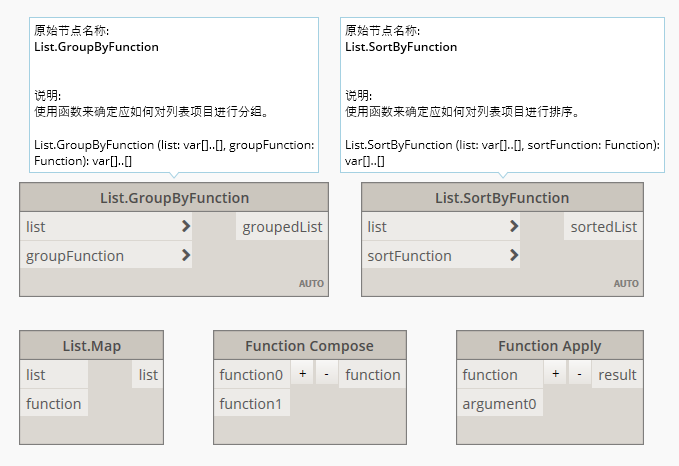
Dynamo 有几个关于 Function 的节点:

在使用这些节点之前,我们要先理解什么是 Dynamo 中的 Function。
理解 Function
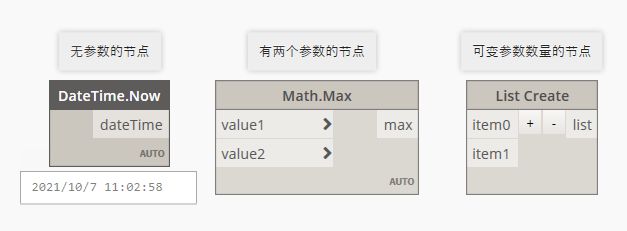
在很多编程语言中,都用 Function 来定义函数。编程函数是能实现预定义功能的代码块,可以包含不同数量的输入参数。Dynamo 中的大部分节点都是经过 UI 包装后的视觉样式,其本质是通过 DesignScript 定义的函数,即 Function。

对于带输入参数的节点
当所有输入端都收到明确的值(含默认值)时,将执行函数并输出结果:

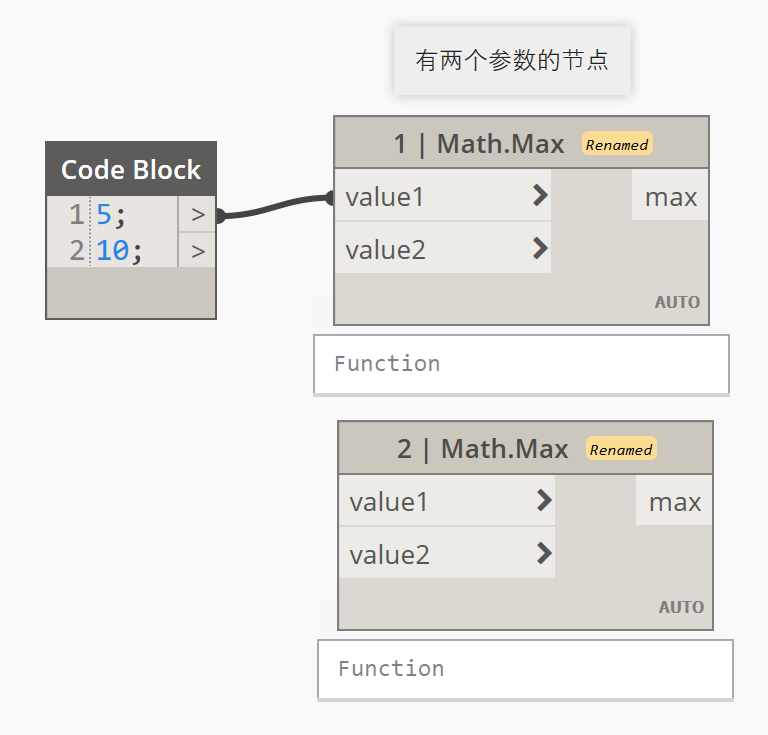
* 上方的节点可以描述为,有一个函数 Function(value1, value2),作用是返回两个数字中较大的值。当 value1 = 5,value2 = 10 时,执行 Function(5, 10),输出结果为 10。
如果不满足上一条件,节点还有输出吗?
有,输出 Function

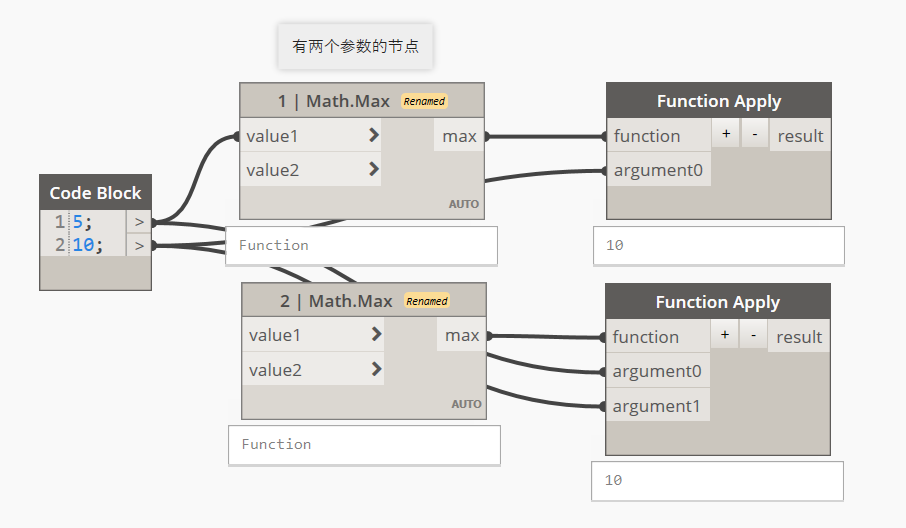
* 上方两个节点都输出 Function,但其实两个函数有所区别。1号节点已经为 value1 赋值,因此value1 会作为已知变量存储在函数内部,节点输出 Function(value2)。而2号节点未定义任何输入,故输出原函数:Function(value1, value2)。
* 其他节点也类似,如果输出预览显示为 Function,就根据输入端的赋值情况来确定输出函数的结构。
节点:Function Apply
描述:将参数应用到函数
输入端 function:用于接收函数
输入端 argument0:用于接收输入参数,参数数量需和函数所需参数数量一致

* 上方分别将对应数值应用到函数,其结果和直接使用节点运算是一样的。正常情况也没必要在这时使用该节点。
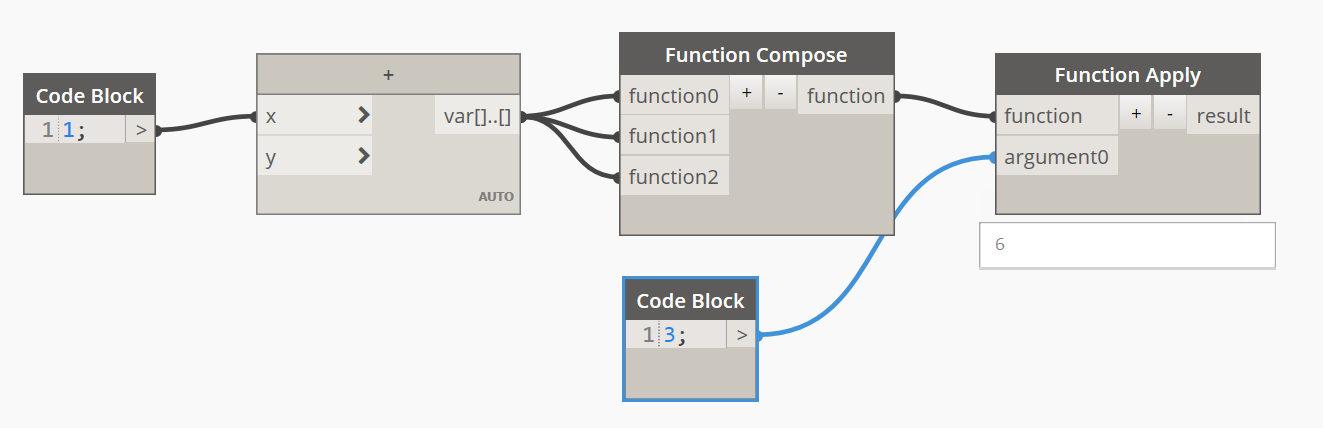
节点:Function Compose
描述:将多个函数组合成一个复合函数
输入端 function0:需要组合的函数

* 上方定义了一个复合函数,运行时先将 y = 3 应用到 function2,再将function2 的执行结果(4)作为输入参数传递到 function1 ,如此执行到最后,将 function0 的结果输出为 result = 6。
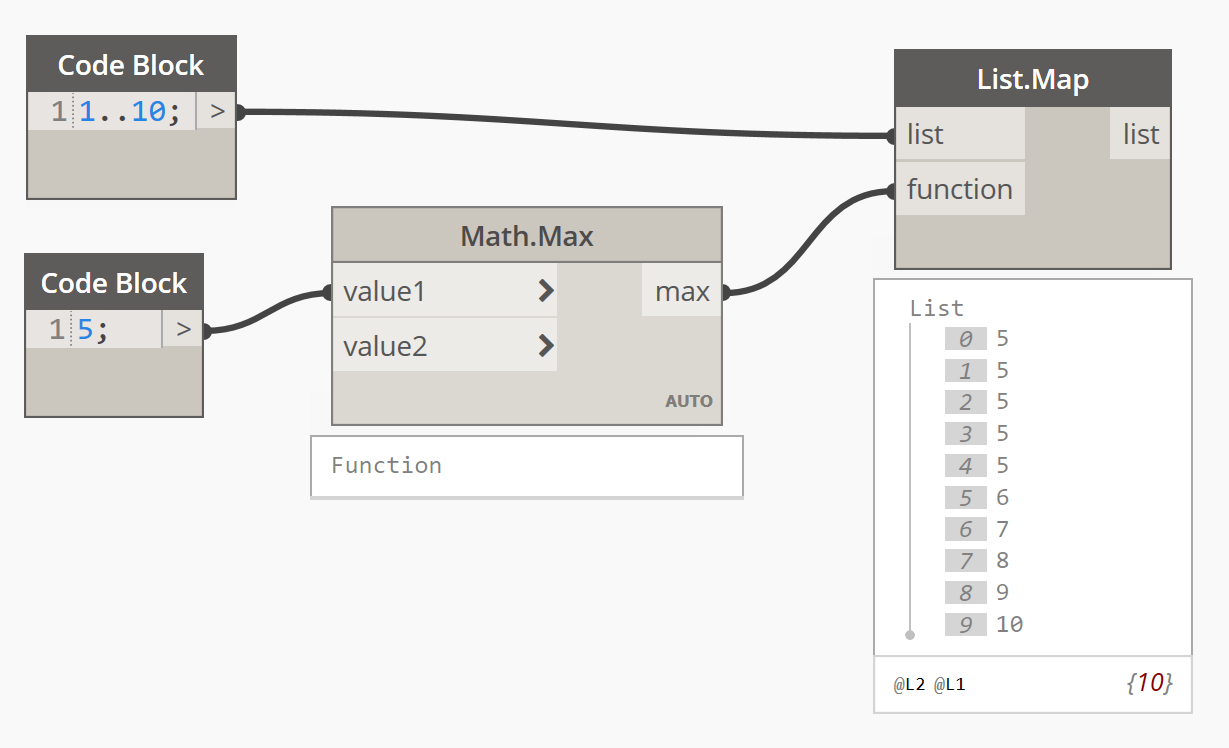
节点:List.Map
描述:将列表中的元素逐个应用到函数,并由结果组成新的列表
输入端 list:参数列表
输入端 function:待执行函数

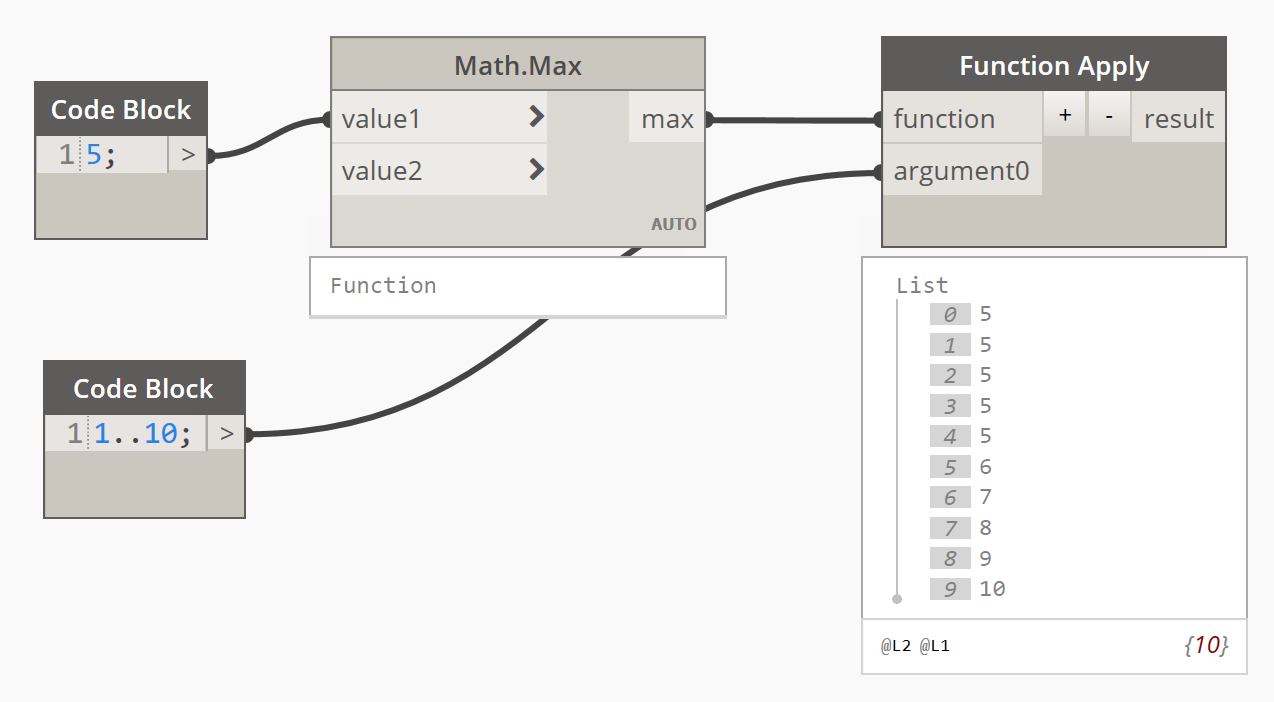
由于 Dynamo 能够自动枚举列表,也可以使用以下节点达到同样效果:

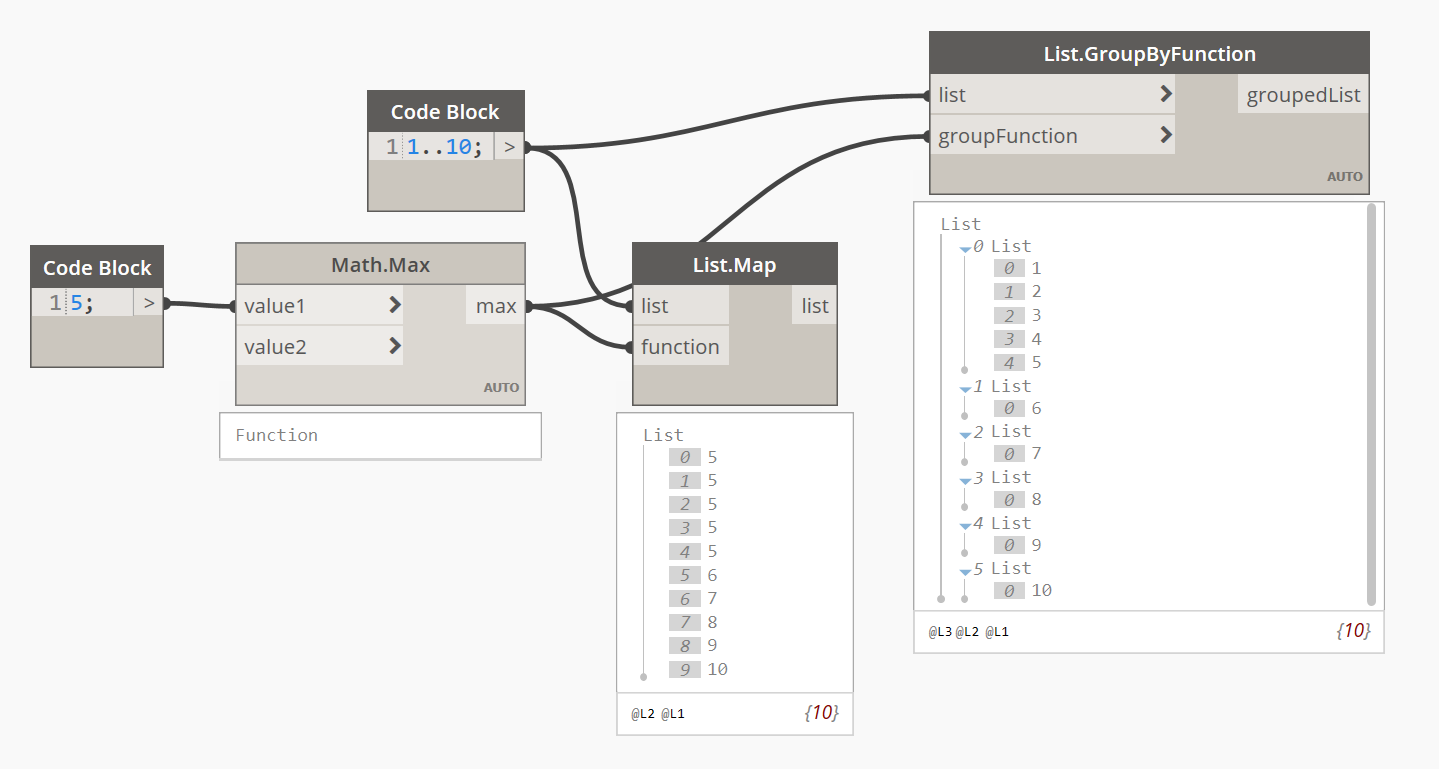
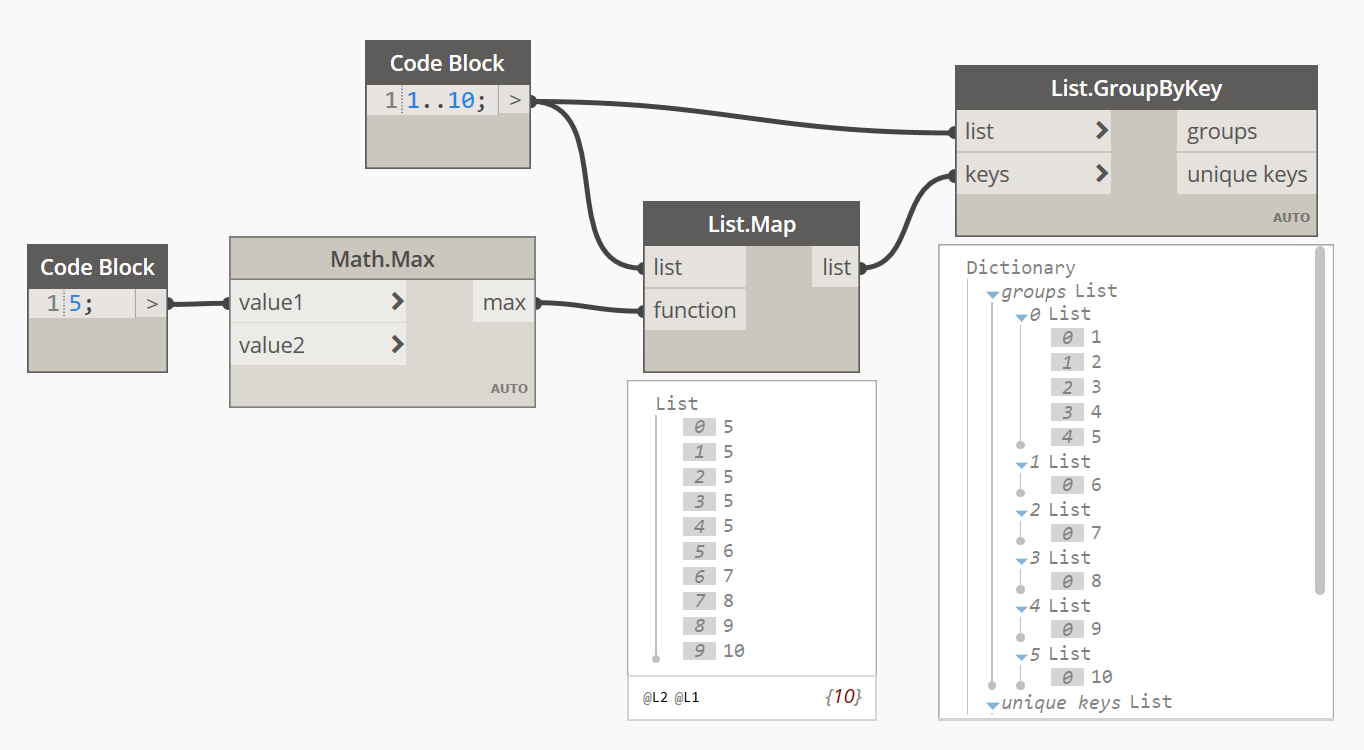
节点:List.GroupByFunction
描述:先将列表元素应用到函数,再根据函数结果对原列表分组
输入端 list:待分组列表
输入端 groupFunction:函数

最终将相同函数结果所对应的列表项放到一个组,拆解过程如下:

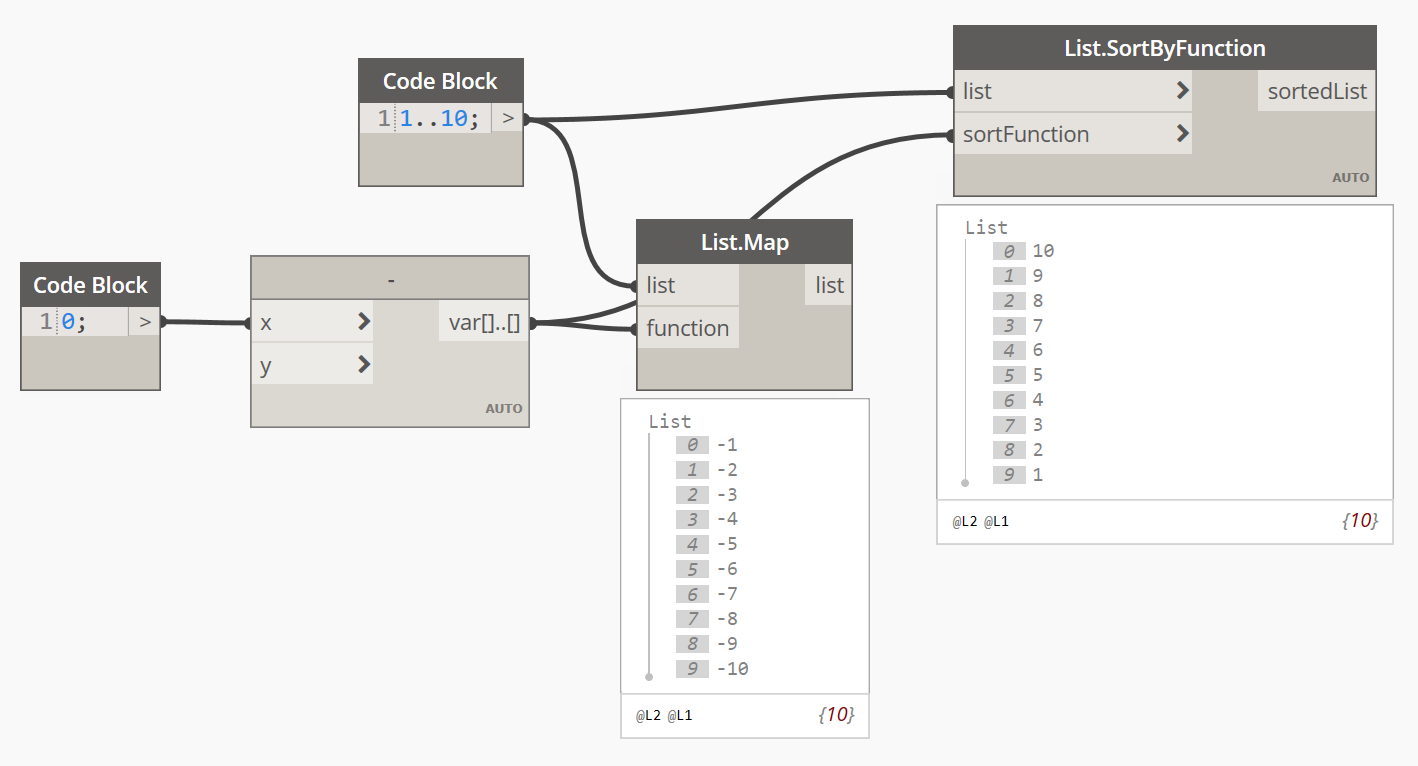
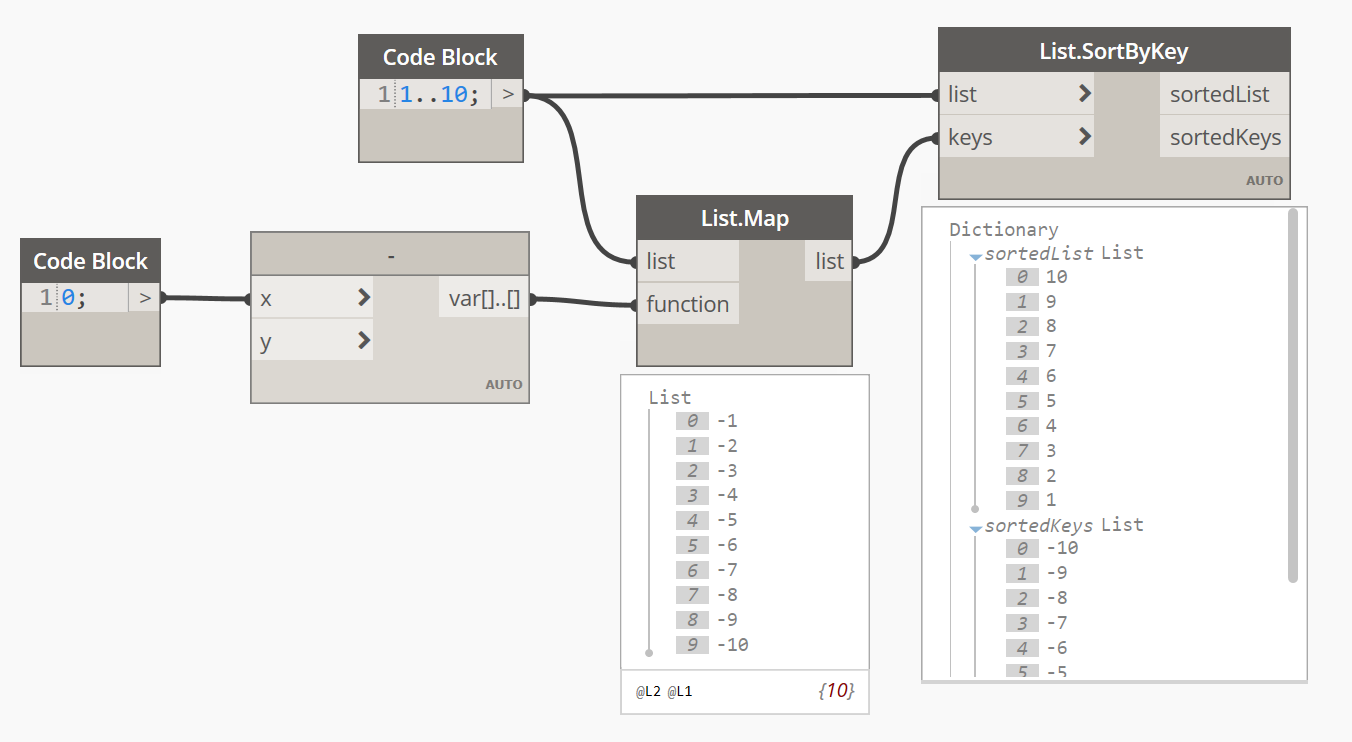
节点:List.SortByFunction
描述:先将列表元素应用到函数,再根据函数结果对原列表排序
输入端 list:待排序列表
输入端 sortFunction:函数

最终根据函数结果对原列表排序,拆解过程如下:

本文源自微信公众号:BIMExp
作者: leoskudos
转载请注明来源本文地址:https://www.tuituisoft/blog/21299.html